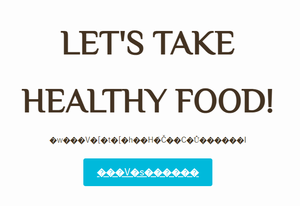
下のように文字化けしてところがあります。どうやら、英語は正しく表示されますが、日本語が文字化けしてしまうようです。

まず、私はどこか入力ミスをしていないか、確認しました。
その後、ネットでも文字化けの原因を探しました。
どのサイトにも「文字コードを指定」することが書いてありました。
<meta charset="utf-8">
↑この部分ですね。ちゃんと「meta charset="utf-8」と指定していました。私は別の原因を考えました。もしかして、テキストエディタに文字コードの設定があるのかもしれないと思い、調べてみると・・・ありました!
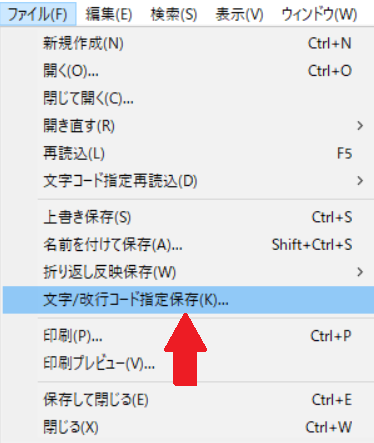
TeraPadのファイルメニューの「文字/改行コード指定保存」をクリックして見ると、

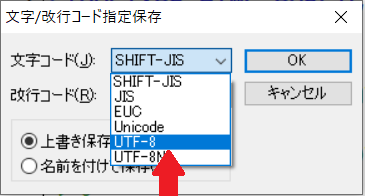
文字コードのところが「SHIFT-JIS」になっていました!

これを「UTF-8」に変えて、上書き保存し、Webブラウザーで開いてみると・・・

文字化けが直り、ちゃんと日本語が表示されました!
文字化けした時の参考になれば幸いです(^-^)
ちなみにsakuraエディタでは、設定メニューの下の方にある「文字コードセット指定」というところで、文字コードの指定ができるようです。
